2023/1/5にChromeのサードパーティクッキーのブロックテストが始まった。
今のままではchromeで広告が表示できなくなるため、対策が必要。
この記事では、Wordpressサイトへの対策を書いていきます。
※作業内容の走り書きのため、文章の乱雑さはご容赦ください。

目次
必要なものを準備
・meta広告を管理しているFacebookの権限(IDとパスワード)
・導入するWordpressの管理者権限でのログイン情報
・Wordpressは最新のものにしておく(必須ではありませんが、古いverですと導入できない可能性が高いです)
WPはプラグインで対応します。メリットは、pixcelのmetaページを設定して、広告を設定することで、全自動でコンバージョンAPIが設定される。
作業手順
①WPの管理者画面(ダッシュボード)を開いて
「meta pixcel for wordpress」のプラグインをインストールする。
②metaビジネス設定がわの設定を行う。
・meta ビジネス設定で基本データのメールアドレスが入っていない場合は、必須となりますので設定します
・左のアカウント->ページ 対象のFBページをクリック、自身の名前をクリックして全権限が付与されているか確認。
・データソース->データセット メンバーを割り当てる、自分の名前をクリックして、全権限を付与。
・データソース->データセット アセットを割り当てるをクリックし、リンク済みのアセット、の広告アセットをクリックする。
・イベントマネージャーを開く
・データソース->FB広告の名前をクリックする。コンバージョンAPIのアクセストークンが青色になっているかを確認する。
・その下のパートナーを選択するをクリックし、中からWordpressをクリックして、次へを押す。
③WP側の設定をする
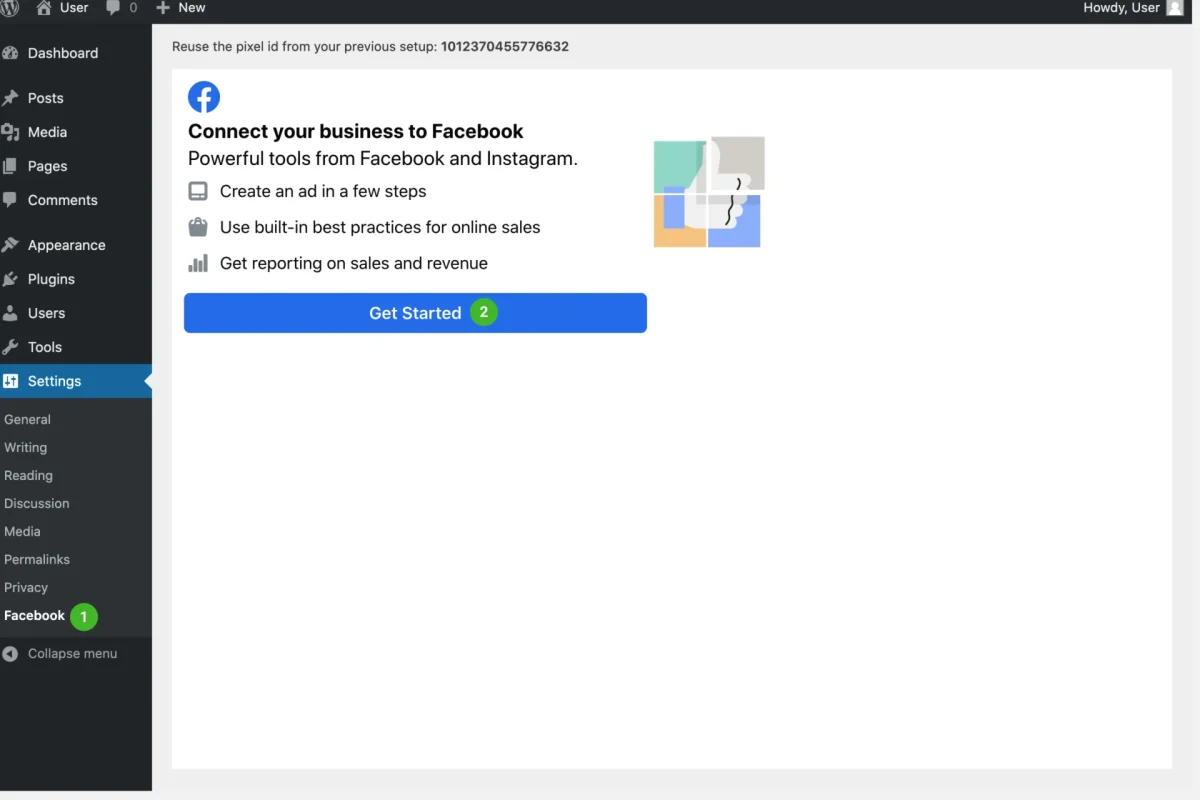
1. WPの管理画面に入り、プラグイン->インストール済みプラグインをクリックし、中から meta Pixel for WPのsettingをクリック。
2. Get startedをクリックして、FBにログインをする。
3. Facebookページにリンク
4. Instagramをリンク
5. 広告アカウントを選択
6. Metaピクセルを選択
7. 自動詳細マッチングをオンにする[重要]
8. 「show customer information parameters」をクリックし、すべてがオンになっていることを確認して、次へを数度クリックして設定完了。
9. チェックボックスのチェックをクリックしてconfirmをクリックする。
※Mac+safariでpendingになる可能性がある => chromeでログインしてみる(実際にこちらでうまく行きました23/1/5)
注意:ピクセルは確実に導入されているので、ヘッダーなどに埋め込んでいる際は重複するため確実に削除する。
Q. 成功はどう確認する?
A. プラグイン画面に成功と出ます
③成功すれば、1-6時間で反映される。
Q. 反映はどう確認する?
A. イベントマネージャーから確認できます。
データーソース ピクセル一覧の中のイベントのアクティビティのグラフの中の表がある。青色のグラフだけでなく、緑色のグラフが追加される。その中の、統合ブラウザのみでなく、複数になる。
有料でWordpress以外のwebサイトへの対策が可能
今のは無料の方法だが、有料の方法もあります。
月額$10。
以下の方にお勧め
・WPのVerが上げる必要がある。
・Htmlなど毎回入力の必要がある。
などの時に、連携させるだけで、今後サイトを触ることができないため。
metaビジネス設定で、metaConversion API gateway -> パートナー->Stapeを入れる
メリットは、プラグインとコンバージョンAPIの両方が入るため、ヘッダーなどにピクセルを入れる必要がなくなる。
問題:WPのバージョンが古くてWPに入らない(非互換)ため、最新の状態にすることをお勧めします。