ホームページのスマートフォン対応(以降、スマホ対応)、きちんとできていますか?
スマホ対応とは、iPhoneやAndroidなどのスマートフォンで、画面が小さな端末でホームページを閲覧しても、文字や画像が見やすく、ボタンなども片手で押しやすく配置されたホームページのことを指します。
スマホでパソコン用のホームページを表示させると、文字や画像が小さく見づらい上に、ボタンやリンクテキストが小さく表示されるため、タップしずらく、見る人にストレスをかけてしまいます。
特に集客のホームページでは、他社、他店との比較をユーザーは行いますので、見ずらくストレスのかかるページは、直ぐに別のページに移動してしまうため、まともに見てもらうことができない残念な結果になってしまいます。
スマホ対応の主流は、「レスポンシブWEBデザイン」です。
その確認の方法と、レスポンシブWEBデザインがなぜ良いのかをここではお伝えしていきます。
まずは、レスポンシブWEBデザインの確認方法を動画でお伝えします。
目次
スマホでホームページがどれぐらい見られているか?
それではどれぐらいの方が、スマホでホームページを閲覧しているでしょうか?
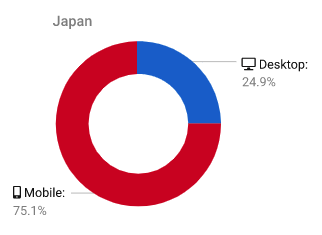
下記のグラフは、日本国内でスマホかパソコンのどちらを使って検索しているかを表したグラフです。

検索の75%がスマホを使っています。
つまり、ホームページに訪れる4分の3がスマホを使っていることになります。
あくまで、統計データですから、BtoC、BtoBや業種によって比率は異なるでしょう。
では自社の業種はどれぐらいスマホで見る人がいるでしょうか?
下記グラフでは、業種別のホームページに対して、スマホかパソコンどちらを使用してアクセスしているかを表した表です。
一番下の二つのBtoBでも、スマホとパソコンの割合が、約50%、その他の業種では、約80%〜60%とほとんどがスマホであることがわかります。

スマホ対応には、
①レスポンシブウェブデザイン
②スマホ用と、パソコン用の2ページを準備する
の二つがあります。
ガラケーが主流で、スマートフォンが出始めた時には、②スマホ用と、パソコン用の2ページを準備する、で多くのホームページが対応しました。
しかし、スマホ用、パソコン用の2ページ存在することで、更新の手順が2倍になり、
下記のようなヒューマンエラーや意図しない挙動があり、維持に手間が掛かっていました。
・更新の手間が2倍。
・PCのホームページだけを更新して、スマホページの更新を忘れる
・同じ内容のページが二つ存在することで、Googleが正確に判定できず、重複コンテンツとしてペナルティを受ける可能性がある
そこで2013年あたりから①レスポンシブウェブデザインが各サイトに採用されていき、
今日では、ホームページをスマホ対応させるには、レスポンシブ ウェブ デザインが最適とされています。
出典:weikipedia
今主流のレスポンシブ ウェブ デザインとは?
レスポンシブウェブデザインは、画面の横幅に応じてレイアウトを自動的に変化させるデザインです。
レスポンシブウェブデザインを採用することで、スマホ用、パソコン用のホームページを2ページ準備する必要がなくなり、更新もシンプルに行うことが可能です。
「Googleがレスポンシブ ウェブ デザインをおすすめする理由」
・URLが1つなので、ユーザーによるコンテンツの共有やリンクが簡単になります。
引用元:Google レスポンシブウェブデザイン
・対応するパソコン用ページまたはモバイル用ページが存在することを Google のアルゴリズムに伝える必要がなく、インデックス登録プロパティが正確にページに割り当てられます。
・同じコンテンツのページをいくつも維持管理する手間が省けます。
レスポンシブデザインか確認する方法
パソコンのブラウザで簡単に確認することができます。
レスポンシブウェブデザインは、画面の横幅に応じてレイアウトを自動的に変化させるデザインですので、画面幅を狭めるだけで確認できます。
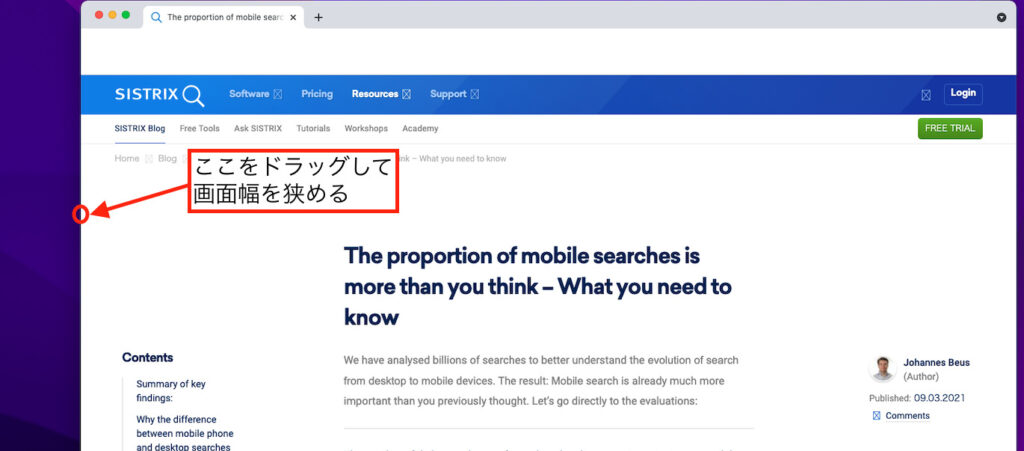
①画面の端っこをドラッグして、画面幅を狭める。

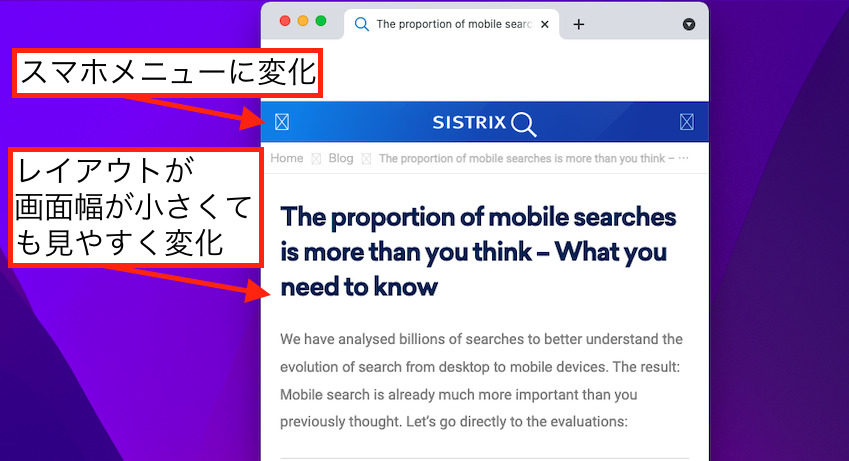
②横幅を狭めることで、自動的にレイアウトが変化し、小さい画面に最適化される。

※画面幅を小さくしたときに、レイアウトが乱れる場合は、更新をすることで、小さな画面用のレイアウトを表示できることがあります。
スマホで見やすい構成やゴール設計が重要
上記のことから、現代ではレスポンシブデザインが必須であることが分かると思います。
更にスマホから見ても見やすいサイト構成や、ゴールまでの導線を整理することが重要です。
パソコンだけでなく、スマホユーザーが利用しやすいサイトを作れるかどうかが、今後のホームページ集客での要となるでしょう。

