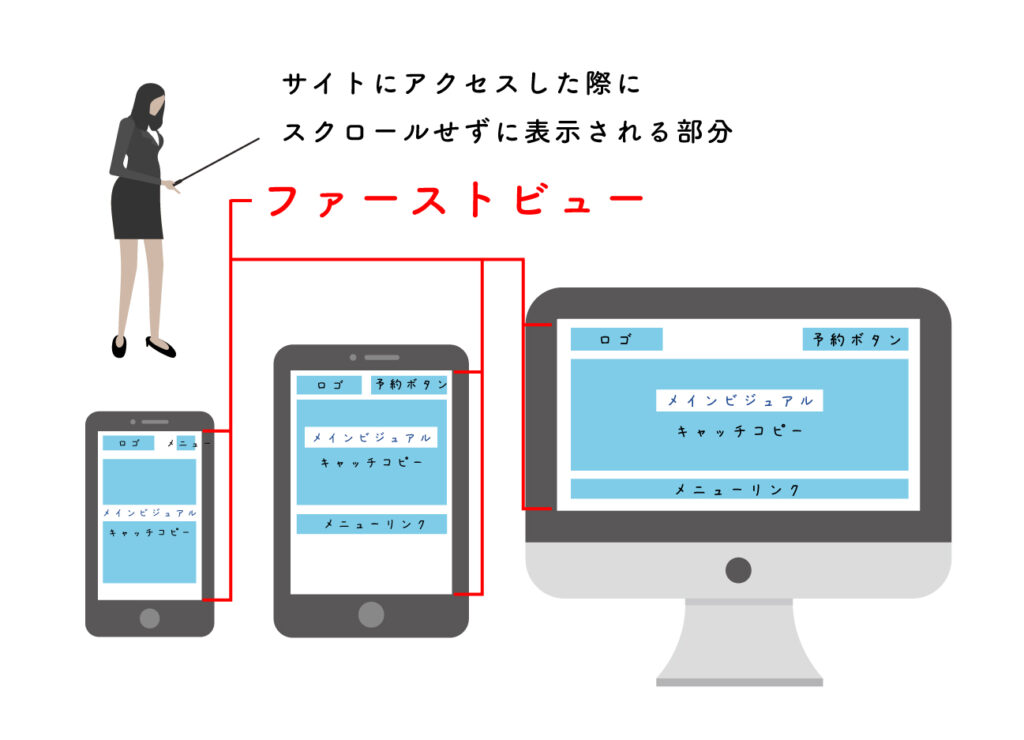
ファーストビューとはユーザーが訪れた際に、スクロールせずに表示される領域を指します。

また、ファーストビューの中にある写真やイラストを”メインビジュアル”と呼びます。
ファーストビューはユーザーにとって「このサイトが自分にとって欲しい情報が掲載しているサイトか?」判断する材料となり、ユーザーがwebサイトに滞在するか離脱するか大きく影響を与える部分となります。
目次
ファーストビューの重要性
ユーザーは3秒でサイトの判断を行う
一般的なユーザーはファーストビューを見て「このWEBサイトが自分にとって必要かどうか?」を3秒で判断すると言われています。
ファーストビューでページを離れてしまう割合は一般的に
- ランディングページで70%以上
- コーポレートサイトで40%~60%
という統計があります。
ランディングページ(LP)はファーストビューで決まる!直帰率を改善するポイントまとめ
引用元:株式会社LIG
要するに3秒以内にページから離れてしまうユーザーは半分以上にも上りファーストビューはサイトを閲覧してくれるか大きく影響を与え、サイト制作の際に特に気をつけたいポイントとなります。
ファーストビューに何を掲載するの?
ファーストビューでは
- 自社のサービスを端的に伝える
- 自社の強みを端的に伝える
- お問い合わせや予約等のユーザーに来てもらいたいページのリンク
を掲載する必要があります。
自社のサービスを端的に伝える
ここでは写真やキャッチコピー等で伝える必要があります。
- 店名や社名のロゴ
- メインビジュアル(写真 or イラスト)
- キャッチコピー
3秒以内に内容が伝わる様に、あまり難しい文章を使わずストレートに伝えましょう。
写真はパッと見ただけで何のお店・会社かわかりやすい写真を採用しましょう。

自社の強みを端的に伝える
ここでは、自社の強みを掲載し、他社や他店のとの違いを伝えます。
例えば鍼灸治療院の場合
- ○○駅 徒歩○分
- 無料保育ルーム完備
- 一人ひとりに合わせたオーダーメイド治療!
短くてわかりやすい記述をしましょう。

お問い合わせや予約等のユーザーに来てもらいたいページのリンク
最終的にユーザーに、どこへ来てもらいたいかを考えてファーストビューでわかりやすく掲載しましょう。
来店型店舗の場合は「予約ボタン」、建築関係の場合は「資料請求」などをわかりやすく掲載する必要があります。

まとめ
サイトのファーストビューはWebページを読みすすめるか判断する重要な箇所です。
ターゲットに沿った情報を掲載し、3秒でユーザーの心をガッチリつかめるように制作しましょう!