ホームページを運用する中でUXやUIという言葉を聞いたことはありませんか?
昨今ウェブマーケティングでよく聞くUXやUIの具体的なイメージや違いなどを理解していない、などのお声を聞くことがあります。
そこでこの記事ではUXとUIの説明、それぞれの違い、改善する方法を解説していきます。
UX(ユーザーエクスペリエンス)とは?

UXとは”User Experience”、「ユーザ体験」です。
サービスやシステム、製品を通してユーザーが得る体験を表す言葉です。
ユーザーがサイト内のサービスを閲覧し、サービスを利用したあと、また再度利用したいと思うまでの工程をユーザー体験として考えます。
UXの具体例
- サイトの表示速度が早い
- 見たい情報にすぐたどり着ける導線になっている
- メールフォームの入力がわかりやすく簡単
UI(ユーザーインターフェース)とは?

UIとは、”User Interface”、サービスや製品とユーザーの接点を表す言葉です。
WEBサイトで言えば、サイト内の文字の大きさやボタンの押しやすさなど見た目や操作性、ユーザーが触れる情報は全てUIになります。
UIの具体例
- どのページからもメニューのボタンが認識しやすい
- 見やすい文字の大きさフォント、またはレイアウト
- 入力補助機能があるメールフォーム
- メニューや申し込みボタンをすぐ見つけられる
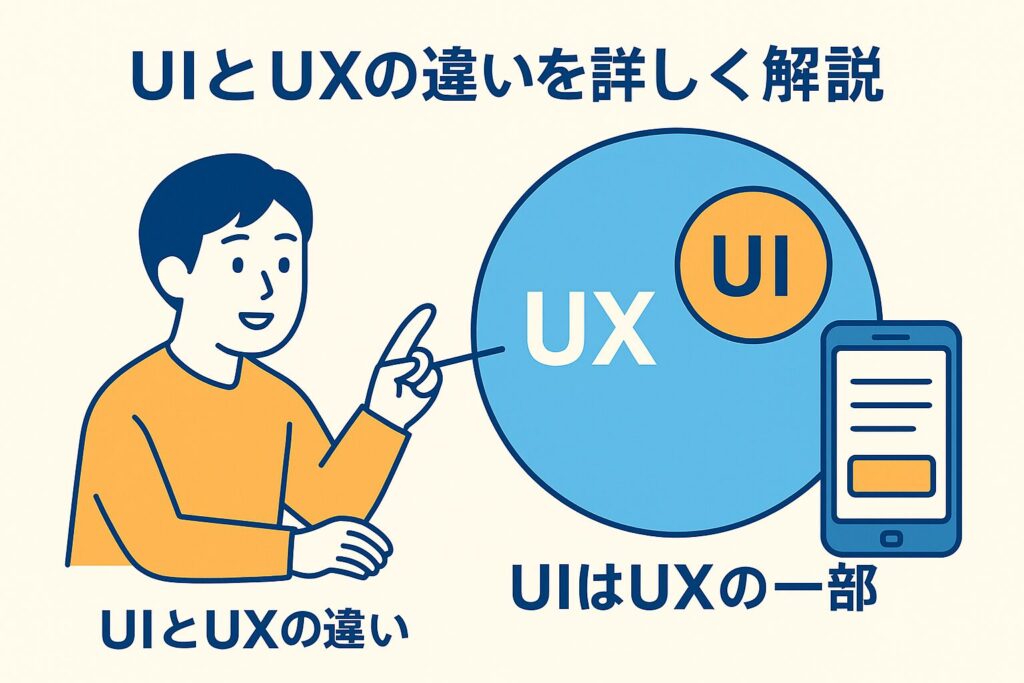
UIとUXの違い

UIとUXの違いを詳しく解説していきます。
UXはユーザー体験を指す言葉です、 これはユーザーがサービスやシステム、製品を通して得たすべての体験を指します。
ユーザーとサービスや製品の接点であるUIは、このユーザー体験の中に含まれます。
つまり、UIはUXの一部ということです。
例1
| UX | UI |
| ・見たい情報にすぐたどり着ける導線になっている | ・どのページからもメニュー一覧のボタンが認識しやすい・メニューや申し込みボタンをすぐ見つけられる |
例2
| UX | UI |
| ・メールフォームの入力がわかりやすく簡単 | ・見やすい文字の大きさフォント、またはレイアウト・入力補助機能があるメールフォーム |
上記のように、UIはUXの中に含有する要素です。
優れたUIのWebサイトを作ったとしても、サービス全体の体験が考えられていなければユーザー体験を損なってしまいます。
まずユーザーのニーズを理解したUXデザインを行い、UXを向上させるUIデザインを考える必要があります。
UXとUIの改善方法

ユーザーに寄り添ったUX/UIを実現するための改善ポイントを解説します。
検証を繰り返す
UXとUIは明確な正解がありません。
アクセス解析を行い直帰率や離脱率などを把握しどのページにユーザーにとっての使いにくい要素があるのか把握し、改善後も効果測定を行いこまめにPDCAを回すことがユーザーに寄り添ったUX/UIの近道です。
参考記事:GoogleのUX指標 Core Web Vitals(コアウェブバイタル)ってなに?
ゴールを設定する
明確なゴールを設定しましょう。
例えば
・新サービスの提供、新規ユーザーの獲得
・商品のリピート購入を促進するための既存サービス改善
など
そのユーザーの目線に立ち、問題が解決できるかをしっかりと把握し検証を実施しましょう。
参考記事:ユーザーシナリオを作って、使いやすいサイトを目指そう!
サイトの導線を設計しよう
定量的な視点で改善を行う
ユーザー目線に立つことは重要ですが、定性的な情報だけでなく定量的な数字も把握しておきましょう。
特に売上、顧客満足度などの数字には注目しておく必要があります。
まとめ
ここまでUXとUIの説明、それぞれの違い、改善する方法を解説しました。
サイトの美しさ、格好の良さなどはブランディング向上にとても重要ですが、それ以上にユーザーにとって解りやすく使いやすいデザインがとても重要です。
WEBサイトを制作または改善したい場合は是非
「初めてサービスに接触するユーザーがどの様な情報が欲しくて、
どの様にサイトを巡っていくか」を考えて設計してみてください。