サイトを公開したけど、ユーザーがすぐ直帰してしまう…
なかなか問い合わせや予約に繋がらない…
こんな失敗ありませんか?
様々な要因はありますが、ファーストビューに問題を抱えている場合が多いです。
ファーストビューの重要性は過去のブログからご参照ください。
ファーストビューとは?
この記事ではファーストビューのよくある失敗例と改善ポイントを解説していきます。
目次
ファーストビューのよくある失敗例
ここでは、架空の歯医者さんを例に話をしていきます。
この歯医者さんのホームページとよく似ていたら要改善です。
改善前 例

不明確なターゲットに対して訴求している

この歯医者さんは「地域の人」という大きな枠で集客をしようとしているようです。
大きすぎる枠がゆえに
- 写真のイメージがぼんやりしていて、誰が来てほしいのかわからない
- キャッチコピーが誰にも刺さらない
という問題を抱えています。
不明確なターゲットでサイトを作ってしまうと、こういった問題がファーストビューに現れてしまいます。
訴求ポイントが弱い、掲載していない

このサイトは「健康生活」というぼんやりとしたワードを使っており、ユーザーが治療のイメージが持てない恐れがあります。
この歯医者の”強み”や”他院との違い”などが訴求されておらず、ユーザーは「この歯医者はなにに特化しているのか」わからないため、読み進まずに離反する恐れがあります。
情報量が多すぎる

メインビジュアル内に診療項目を掲載しています。
これもターゲットが広すぎるゆえに、全ての情報を表示してカバーしようとしてしまうからです。
ユーザーは3秒で「このWEBサイトが自分にとって必要かどうか?」判断すると言われており、多すぎる情報量はサイトの離反に繋がります。
ユーザーにたどり着いてほしい箇所が目立っていない

この歯医者さんではユーザーのゴールを「WEB予約」においているようですが、あまり目立っておらずユーザーの意識に残りづらいデザインになっています。
これでは読み進めてくれたユーザーも「結局どうしたらいいんだっけ?」と迷いが生まれてしまうため要改善です。
ファーストビュー改善6つのポイント
以下は改善後のファーストビューです。
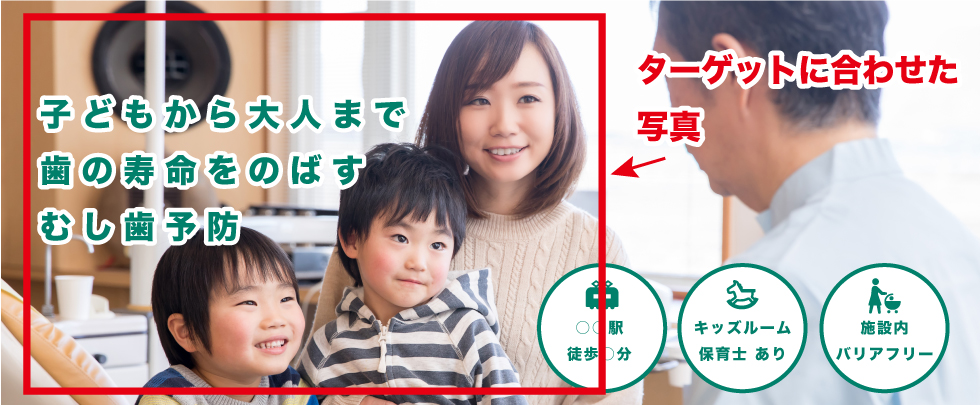
ファーストビュー改善後

ターゲットをしっかり絞る
自院・自社のつよみを把握する
まず、しっかりと自院・自社のつよみを把握する必要があります。
つよみを把握することで、”競合との比較”や”ユーザーへの訴求ワード”の選定を行うことができるようになります。
自社の強みを見出す方法に「USP」という方法があります。
USPについてしりたい方は過去のブログをご参照ください。
一番初めに載せるべき情報とは?
ターゲットを絞りペルソナを作る
つよみを把握したら、ターゲットを絞りペルソナをつくりましょう。
ペルソナはターゲット像をより詳細なユーザー像におとしこんだものをさします。
ペルソナの重要性や設定するメリットは過去のブログをご参照ください。
マーケティングでよく聞くペルソナってなに?メリットと注意点をお教えします
この歯医者さんでは、「お母さんとお子さまによりそった治療と環境がある」「むし歯予防」がつよみと設定しました。
サービス内容やつよみにあわせた写真を使う

ユーザーが安心できるように、ペルソナにあわせた写真に変更しましょう。
自分としっかりあった写真はユーザーに「自分の悩みを解決できる」という期待感を与えることができ、ユーザーの離反を抑えることができます。
多くの方がこのファーストビューで沢山のユーザーに当てはまるように作ろうとしてしまいがちですが、”沢山のユーザーを狙うと誰にも刺さらない”ファーストビューが出来上がってしまいます。
ここはグッとこらえて「1ページ 1ターゲット」を意識して作ってみてください。
ユーザー目線のキャッチコピーを載せる

ぼんやりとしたキャッチコピーから、ターゲットと効果やメリットを表現したキャッチコピーに変更しましょう。
写真のイメージとあわせたキャッチを使うと効果的です。
- 「子どもから大人まで」 写真でお母さんと子どもという絞り込み
- 「歯の寿命をのばす」メリット
- 「むし歯予防」つよみ
上記でお伝えした通り「1ページ 1ターゲット」を原則に作ってみてください。
過剰な情報量を避ける

メインビジュアル内から診療項目を削除し、掲載している情報をスッキリさせましょう。
診療項目はスクロールした下に表示するなどすればカバー可能ですので勇気をもって削除しましょう。
ファーストビューは3秒ルール
なぜファーストビューでは過剰な情報量を避ける必要があるのか。
それは一般的にユーザーは3秒でサイトの評価を行うからです。
3秒以内に自社・自院の特徴やつよみを伝えるのに文章が多すぎると
”なにを伝えたいサイトなのかわからなくなってしまう”からです。
詳しくは過去のブログからご参照ください。
ファーストビューとは?
競合との違いやつよみを端的に訴える

メインビジュアル右下に
・○○駅 徒歩○分
- キッズルーム保育士 あり
- 施設内バリアフリー
という表現を行いました。
これはターゲットがお子さんがいるお母様を意識しています。
「○○駅から近くて、ベビーカーのまま入れるのね!しかもキッズルームと保育士さんもいるから私の治療中も子どもの面倒をみてくれるわ!」
というターゲットの悩みに答える形にしています。
このようにターゲットを絞り込み強みや競合との違いを伝えることで狙ったユーザーの離反を避ける狙いがあります。
ページスピードを改善する
上記でユーザーは3秒でサイトの評価を行うと伝えましたが、3秒たっても表示されないサイトは論外です。
アクセスしてもサイトが開かなければ評価する前に離反してしまいます。
もし、サイトの速度が遅い場合は写真を圧縮したり、HTMLやCSSを圧縮したり対策をおこないましょう。
※スピード改善は知識や技術が必要です。お世話になっているホームページ管理会社や制作会社にお願いするほうがよいでしょう。
まとめ
いかがでしたか?
今回はファーストビューの改善方法を具体例を交えてお伝えいたしました。
この方法は1つの例です。
業種や地域やターゲットによって表現方法を変える必要がありますし、色々なファーストビューを作ってWEB解析を行い、どの施策が効果的だったか分析する必要があります。
ファーストビューを改善して、狙ったユーザーに刺さるサイトをつくりましょう。

